hugoはデフォルトでRSSまで出力してくれて便利なのですが、カスタマイズするに当たって調べることがあったのでここにメモします。
RSSはxmlで書かれたメッセージです。
また、hugoがhtmlをテンプレートを用いて記事を出力するように、RSSもテンプレートを用いてxmlを出力しています。
hugoは何もしなくてもRSS配信用xmlであるindex.xmlを作成してくれますが、hugo newで作成したサイトにもテーマにも、そのようなテンプレートは存在しません。
どうやら、hugoは内部的にRSS配信用のテンプレートを持っているようで、自前で定義してない場合は自動的にそれが採用されるようです。
その内容はhugoの開発レポジトリに掲載されていました。
カバー画像を一緒に配信する
ところで、デフォルトのRSSテンプレートには、webサイトに関する画像の情報を提供するようにできていません。
調べてみたところ、XSSのチャンネルセクションに、imageタグを追加してあげることでできるようです。
編集後のテンプレートはこんな感じになりました。該当部分をハイライトしてあります。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
{{- $pctx := . -}}
{{- if .IsHome -}}{{ $pctx = .Site }}{{- end -}}
{{- $pages := slice -}}
{{- if or $.IsHome $.IsSection -}}
{{- $pages = $pctx.RegularPages -}}
{{- else -}}
{{- $pages = $pctx.Pages -}}
{{- end -}}
{{- $limit := .Site.Config.Services.RSS.Limit -}}
{{- if ge $limit 1 -}}
{{- $pages = $pages | first $limit -}}
{{- end -}}
{{- printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ if eq .Title .Site.Title }}{{ .Site.Title }}{{ else }}{{ with .Title }}{{.}} on {{ end }}{{ .Site.Title }}{{ end }}</title>
<link>{{ .Permalink }}</link>
<description>Recent content {{ if ne .Title .Site.Title }}{{ with .Title }}in {{.}} {{ end }}{{ end }}on {{ .Site.Title }}</description>
{{range $.Site.Params.images}}
<image>
<url>{{$.Site.BaseURL}}{{ . }}</url>
<title>{{$.Site.Title}}</title>
<link>{{$.Site.BaseURL}}</link>
<width>64</width>
<height>64</height>
</image>
{{end}}
<generator>Hugo -- gohugo.io</generator>{{ with .Site.LanguageCode }}
<language>{{.}}</language>{{end}}{{ with .Site.Author.email }}
<managingEditor>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</managingEditor>{{end}}{{ with .Site.Author.email }}
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</webMaster>{{end}}{{ with .Site.Copyright }}
<copyright>{{.}}</copyright>{{end}}{{ if not .Date.IsZero }}
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>{{ end }}
{{ with .OutputFormats.Get "RSS" }}
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
{{ end }}
{{ range $pages }}
<item>
<title>{{ .Title }}</title>
<link>{{ .Permalink }}</link>
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
<guid>{{ .Permalink }}</guid>
<description>{{ .Summary | html }}</description>
</item>
{{ end }}
</channel>
</rss>
|
これを、mytheme/layouts/_default/rss.xmlに保存します。
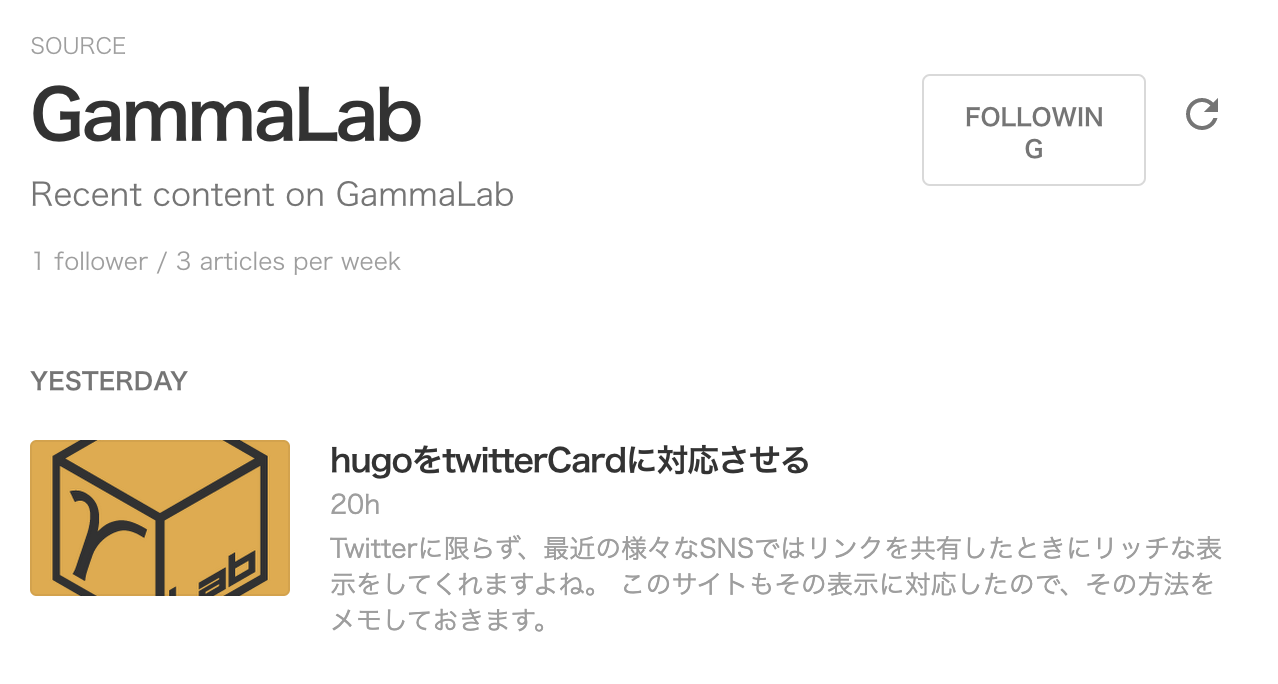
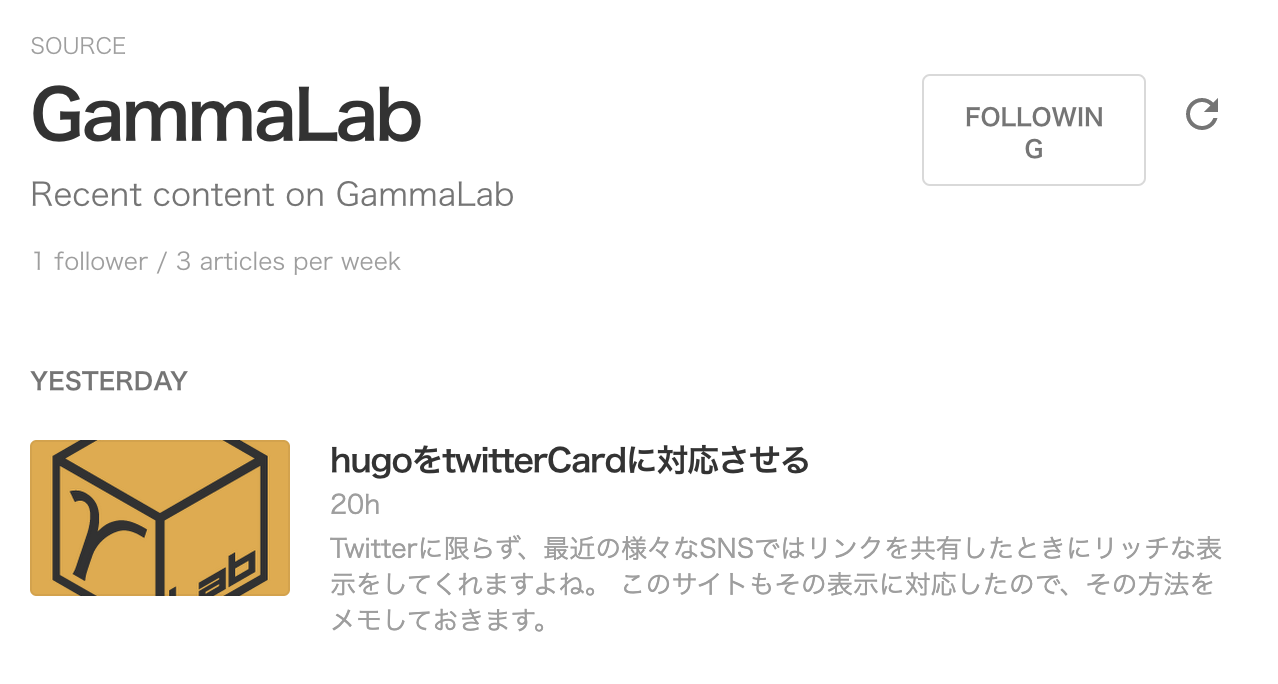
実際にRSSリーダーで読んでみると、ちゃんと画像が反映されていますね。



 HUGOで固定ページを作成する
HUGOで固定ページを作成する