はじめに
こんにちは。ととがんまです。 最近はこんな感じのゲームを作り始めました。
自分のVRMモデルがモクモクと作業してるところ見守るタイプの疑似拡大再生産箱庭ゲームができそう pic.twitter.com/wpCyMnAaWj
— ととがんま (@totegamma) May 8, 2021
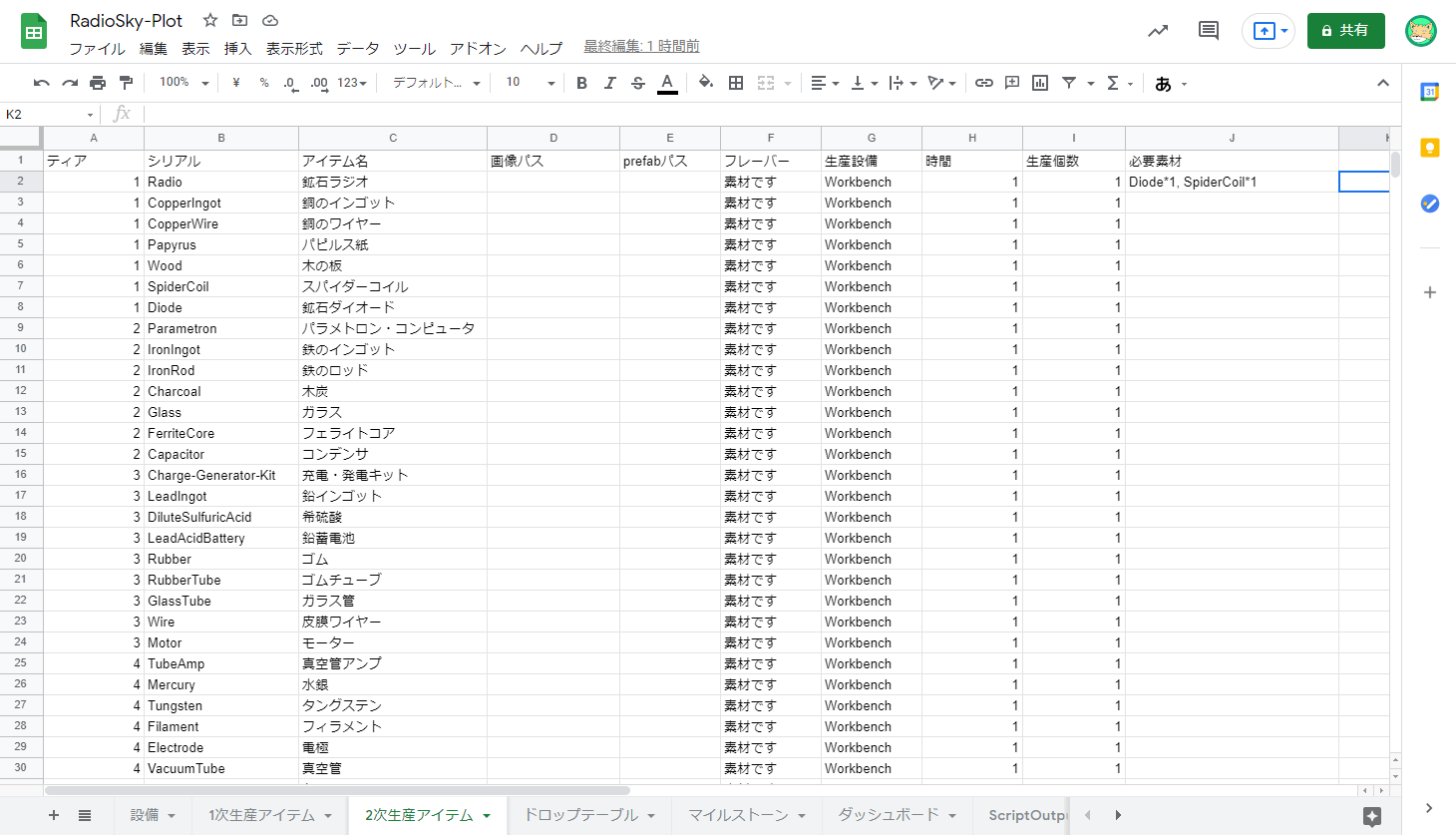
このゲームを作るに当たり、こんな感じでアイテムや設置物等の情報をスプレッドシートで練っていました。

で、いざこれをjsonにしてゲーム内に持ち込みたいなーと思ってもアイテム数が多すぎてちょっと手打ちは大変です。しかも今後微調整したくなること間違いなしですから自動で書き出せると良いですね。
今回は、これをGoogle Apps Script(GAS)を用いて実現します。 GASはGoogleの様々なサービスと連携して使えるスクリプトで、実態はほぼほぼjavascriptです。
今回解説する問題
このようなスプレッドシート

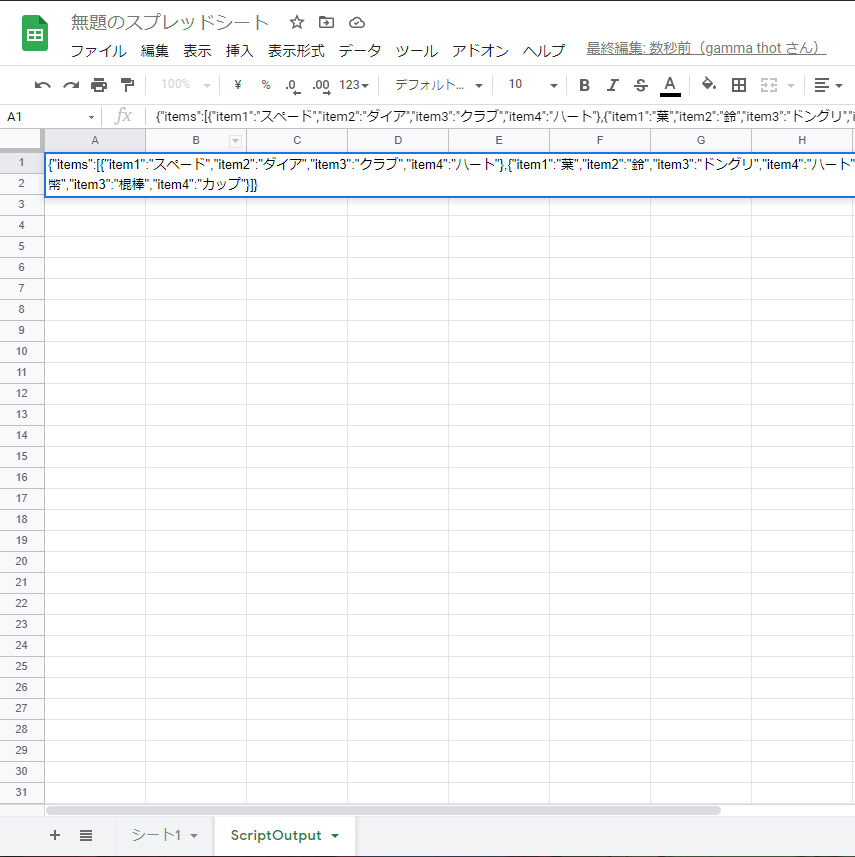
を、このjsonに射影します。
|
|
手順
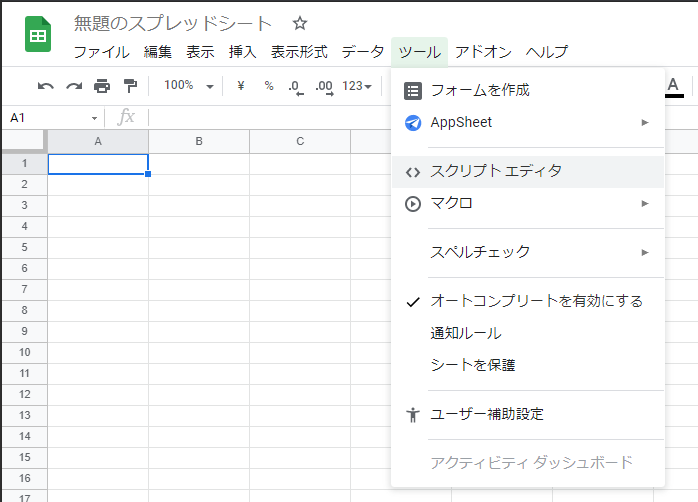
まず、スクリプトを紐付けたいスプレッドシートを開き、「ツール>スクリプトエディタ」を選択します。

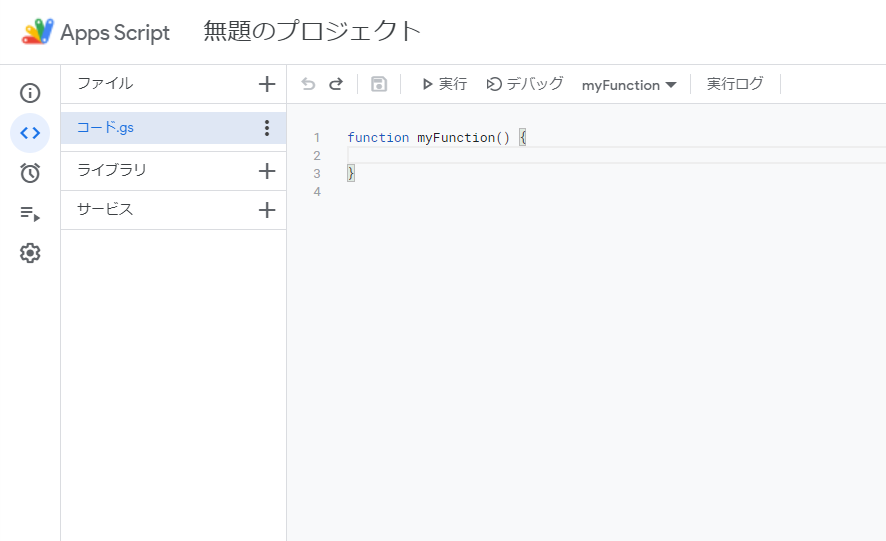
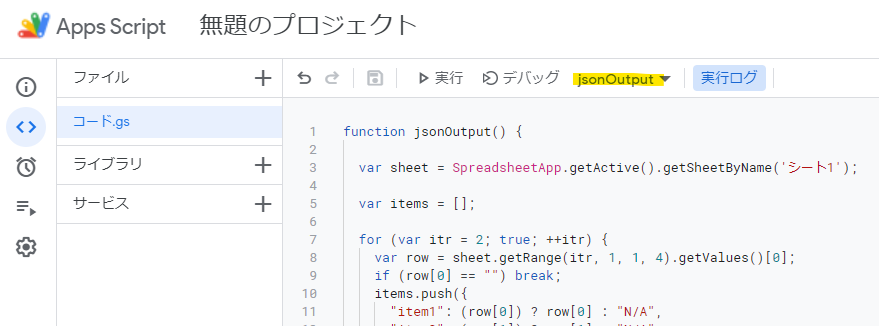
すると、新しいタブでApps Scriptの編集画面が開きます。

ここに自由にコーディングします。
使いそうな機能をまとめたサンプルコードを以下に示します。
|
|
適宜コメントを入れたのでだいたいの処理はわかると思います。 一番カスタムしたくなる部分はgetRangeやgetValuesなどでしょうか。これも「GAS getRange」とかで検索すると無限に記事が出てくるので適当に調べてカスタムすると良いと思います(投げやり)。
ハイライトした部分を実行したい関数名(この例だとjsonOutput)に設定します(自動で設定されることもあります)。

この時点で、「実行」ボタンを押せば、スプレッドシート側で新しいシートが作成され、jsonが書き出されているのが確認できると思います。
(このとき、「承認が必要です」とスクリプトへ権限の付与が求められることがあります。ダイアログの「権限を確認」を押すだけでOKです。)

これで目的自体は達成できるのですが、毎回実行するためにスクリプト編集画面を立ち上げるのは面倒なのでもうひと手間加えます。
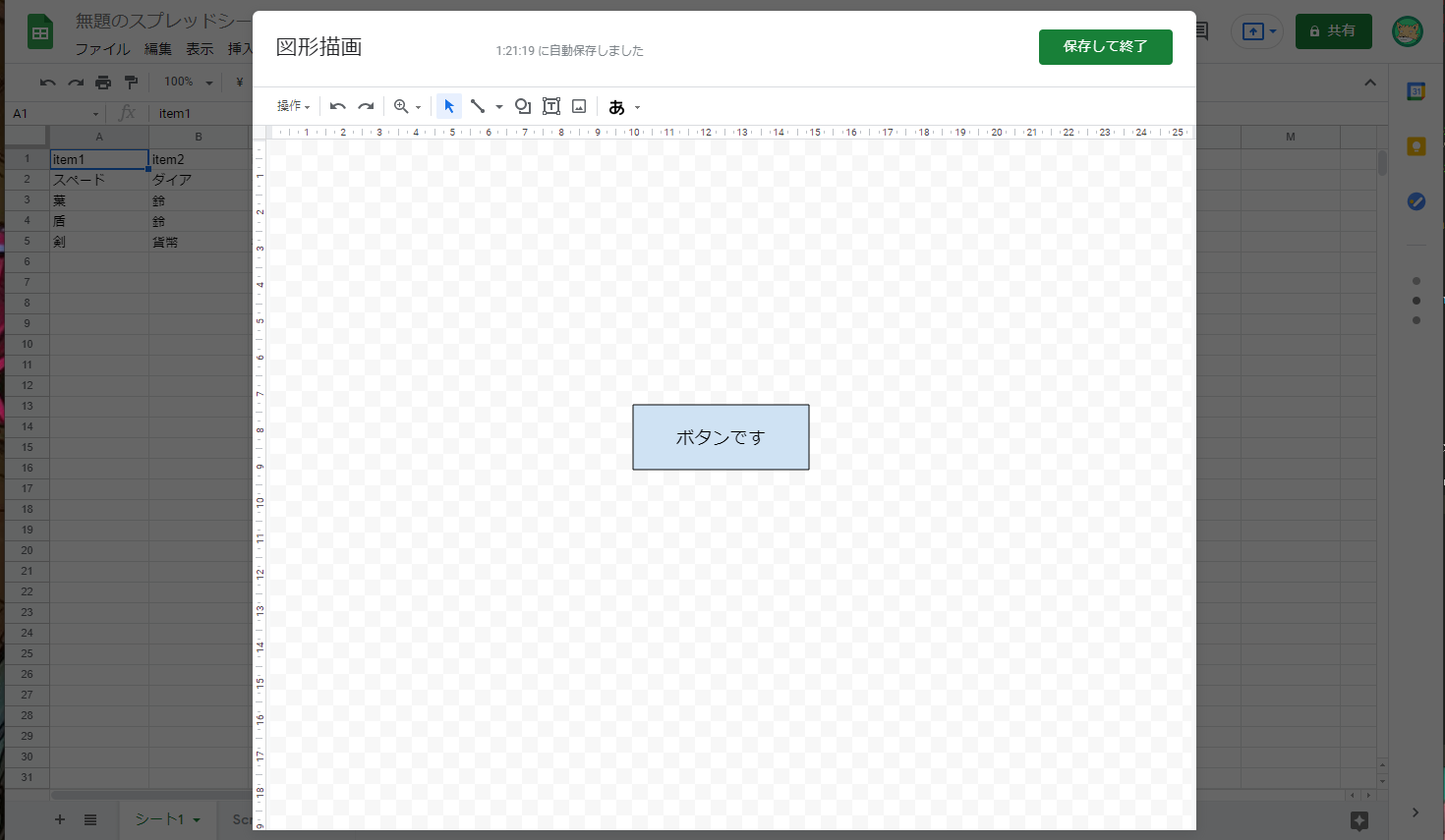
スプレッドシートで「挿入>図形描画」で適当な図形を作ります。

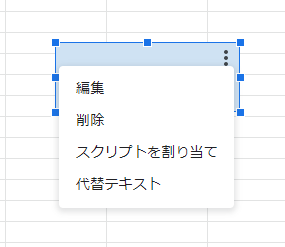
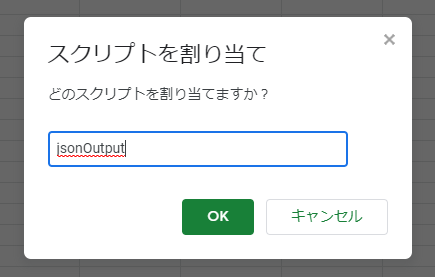
図形を作ったら、右クリックして︙から「スクリプトを割り当て」を選びます。

出てきたダイアログに実行したい関数名を入力します。(このとき、特にサジェスト等がないので入力間違いに注意です)。

これで、この図形が関数実行のボタンとして機能します。
ぶっちゃけボタンじゃなくてコンテキストメニューや上のメニューから実行できればそれで良いのですが、簡単に調べたところスプレッドシート側からスクリプトを呼び出す方法はこれだけのようです。
以上です。

 Spotifyのプレイリストをスプレッドシートに同期する
Spotifyのプレイリストをスプレッドシートに同期する