Twitterに限らず、最近の様々なSNSではリンクを共有したときにリッチな表示をしてくれますよね。 このサイトもその表示に対応したので、その方法をメモしておきます。
twitterだとこんな感じの表示が出ますね。

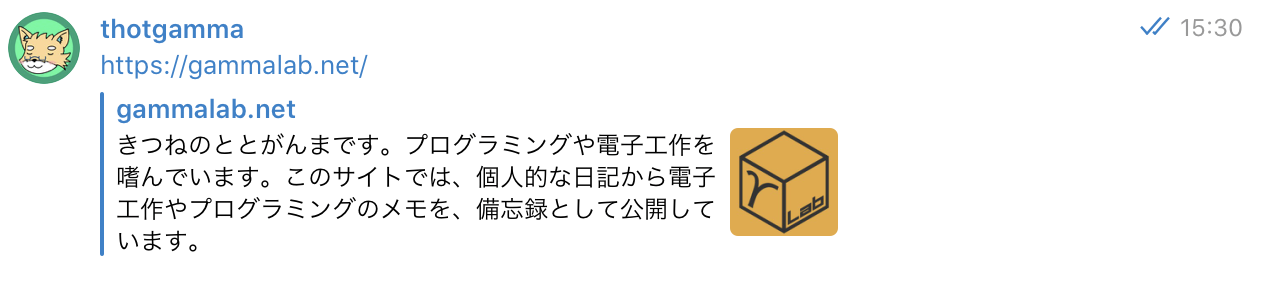
telegramだとこんな感じです。

僕はこれは表示する側が全部頑張って解析して表示しているものだと思っていたのですが、実は違って、 該当サイトのmetaタグにセットされている特別な値を読んでいるだけでした。
なので、リッチな表示をしてもらうには、予め自分のサイトでそのタグを書いておく必要があります。 ここで使うのは、OGPタグと、twitterタグです。
OGPタグ
OGPタグはOpenGlaphProtocolの略で、twitterに限らずそれこそ広い範囲で使われているタグです。 例として、このサイトで使っているOGPタグをのせます。
|
|
Twitterタグ
TwitterではOGPタグに加え、Twitter独自のタグを必要としています。 このタグによって、webサイトをtwitterアカウントと紐付けたり、twitter上での表示を数種類の中から選ぶことができます。
|
|
いくつかの項目がOGPタグと重複していますね。Twitterの仕様としては、これらに関するtwitterタグが存在しない場合でも OGPタグが記述してあればそちらを読むようになっているそうなので、OGPタグがきちんと書いてある場合、省略可能です。
Hugo Internal Tempalte
上記のタグをそれぞれ記述して、変数をバインドしてもいいのですが、HugoにはInternalTemplateと呼ばれる組み込みテンプレートが存在し、 それを使うことで簡単にOGPタグとTwitterタグを利用することができます。
テンプレートのpartials/head.htmlに以下を加え、config.tomlに数項目加えます。
|
|
|
|
twitterのカードタイプ
ただinternalTemplateを使う方法だと、画像を設定した場合、twitterカードの種類がsummary_large_image以外設定できないようです。
(設定でimagesを指定しなかった場合のみsummaryが採用される)
summary_large_imageの表示はこんな感じです。

僕はロゴしか表示するつもりがないので、この記事の最初に紹介した、小さいレイアウトの’summary’タイプの方を使いたかったので、 twitterタグの方はtemplateを使わず、自分で書きました。参考に載せておきます。
|
|
テスト
twitterにCard validatorがあるので、これを使うと実際にツイートしなくても どんな感じで表示されるかをテストすることができます。

 HUGOで固定ページを作成する
HUGOで固定ページを作成する